5 tendenze di web design per il 2020
I web designer sono sempre alla ricerca di modi creativi per catturare l’attenzione degli utenti. Nuove teconolgie permettono ogni anno di creare nuovi scenari, interazioni e layout.
In questo post vediamo 5 tendenze del web design per chi cerca idee per il proprio sito web.
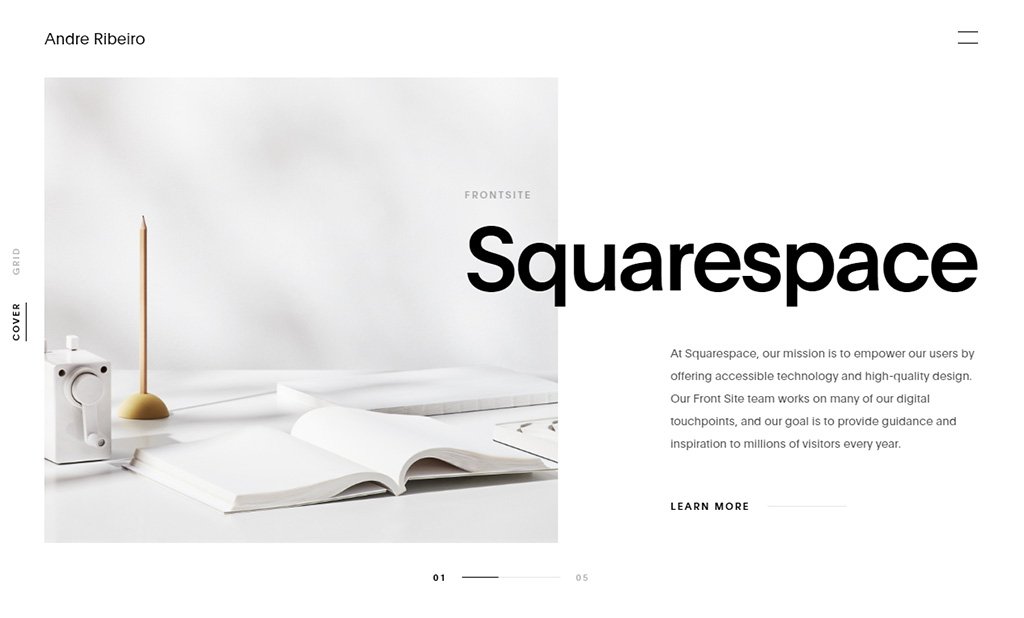
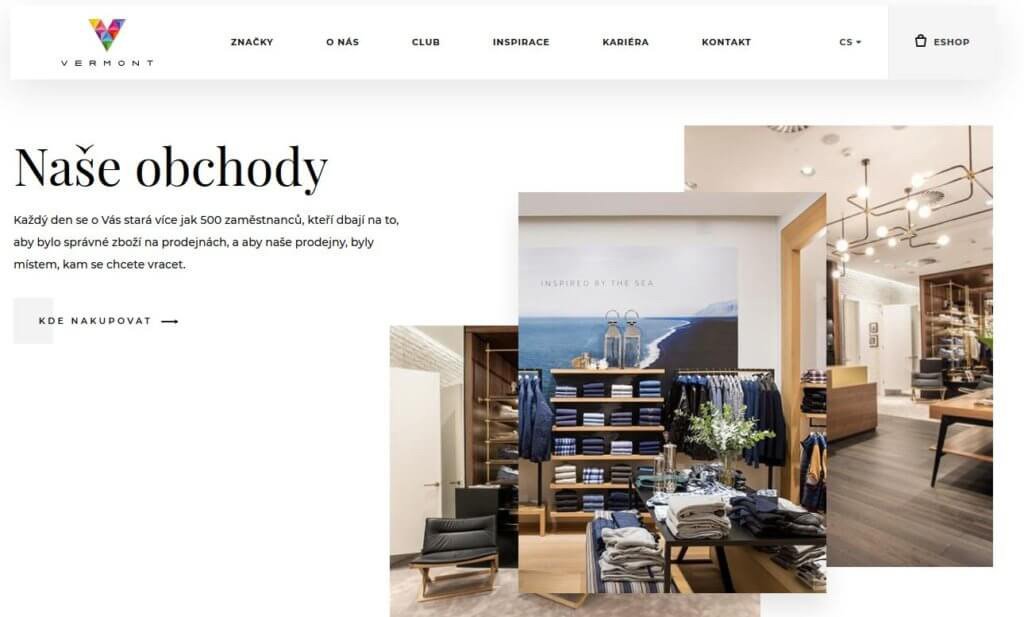
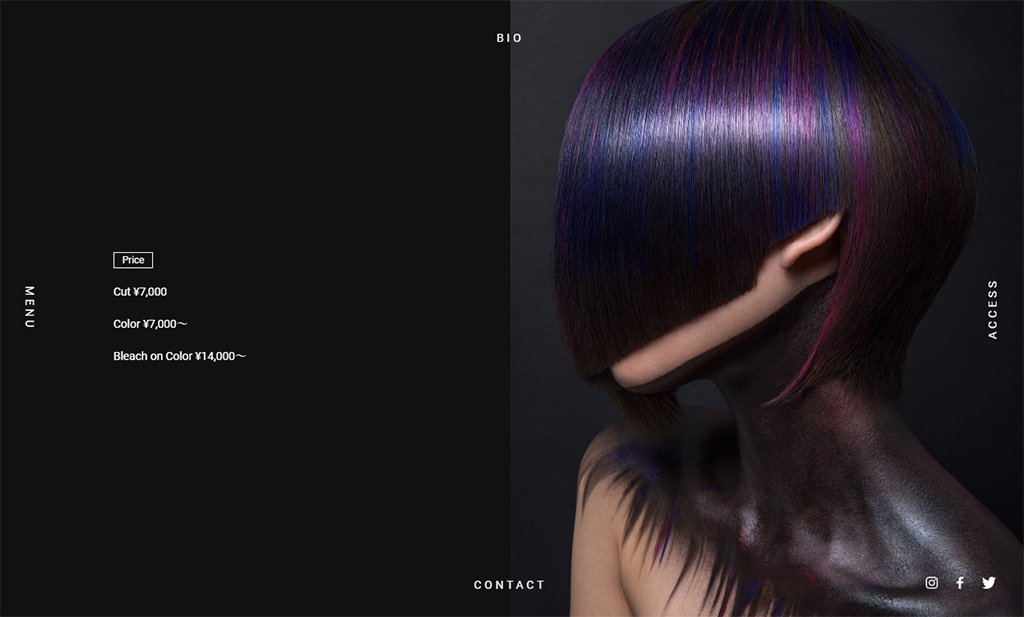
Layout asimmetrico
Molte grandi aziende iniziano ad utilizzare il layout asimmetrico invece del classico layout a griglia molto in voga nei tempi recenti.
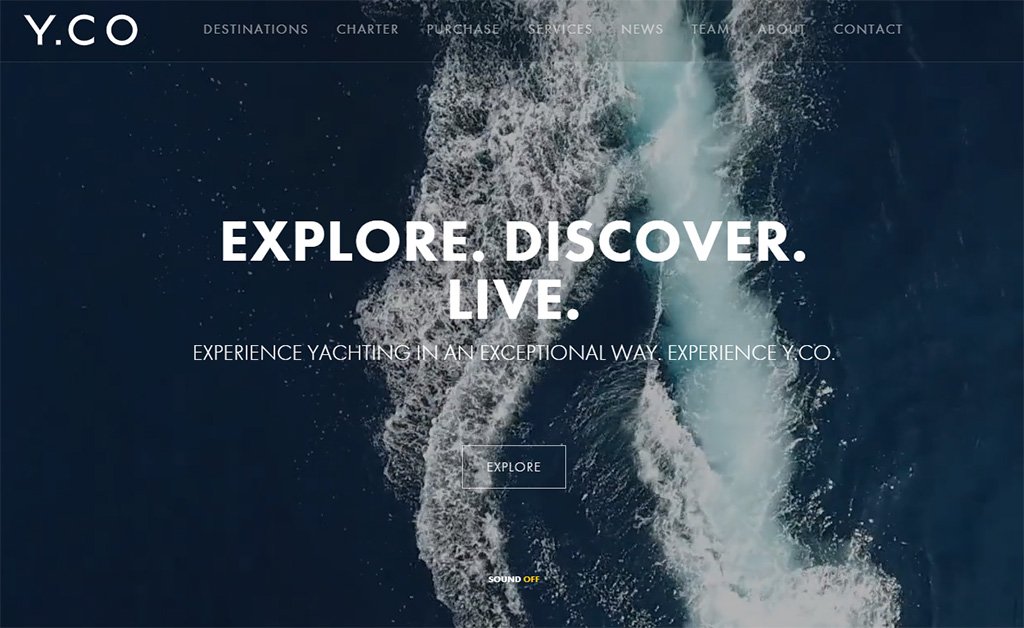
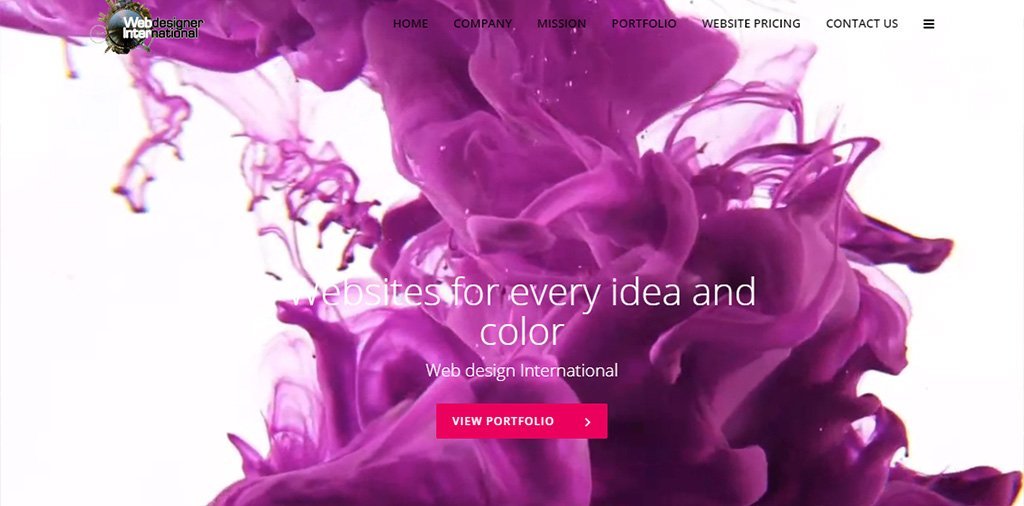
Video nello sfondo
Il video nello sfondo ( o video background ) viene sempre più utilizzato dai marketer per attirare l’attenzione dell’utente. Studi recenti mostrano come testo sopra immagini o video viene recepito meglio dai visitatori.
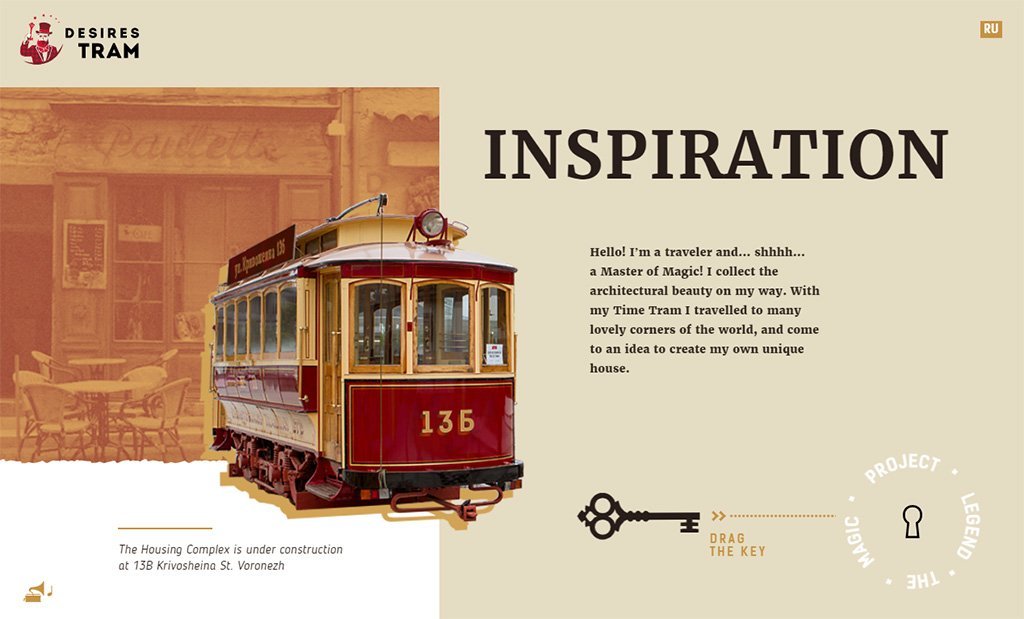
Contenuto interattivo
Nuovi contenuti interattivi come animazioni e contenuti controllabili con il touch screen o con il mouse. Il sito Web non è più solo statico ma diventa interattivo come un video game.
Parallasse non tradizionale
Il parallasse è online da alcuni anni, ma recentemente alcuni siti web hanno iniziato ad utilizzarlo con degli scroll non tradizionali e molto creativi.
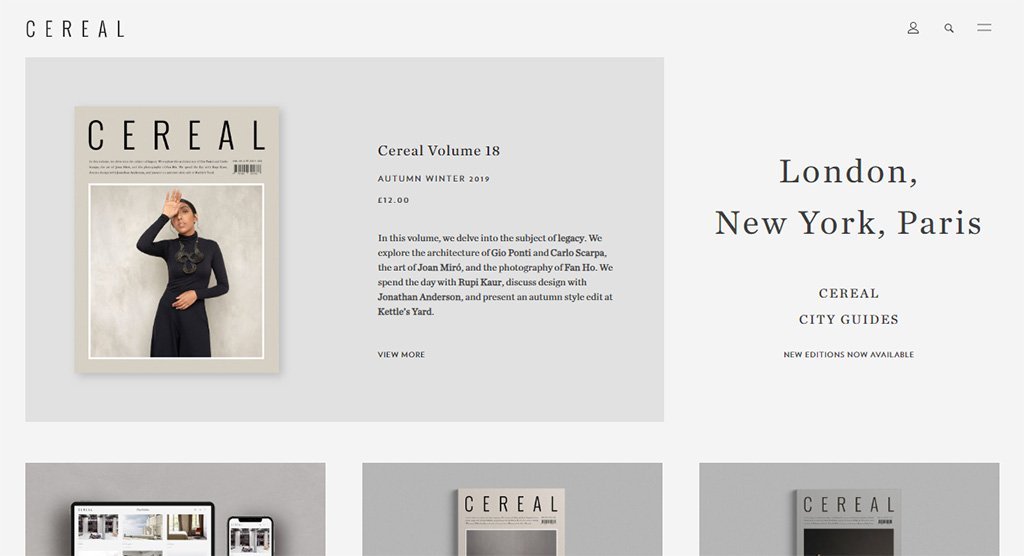
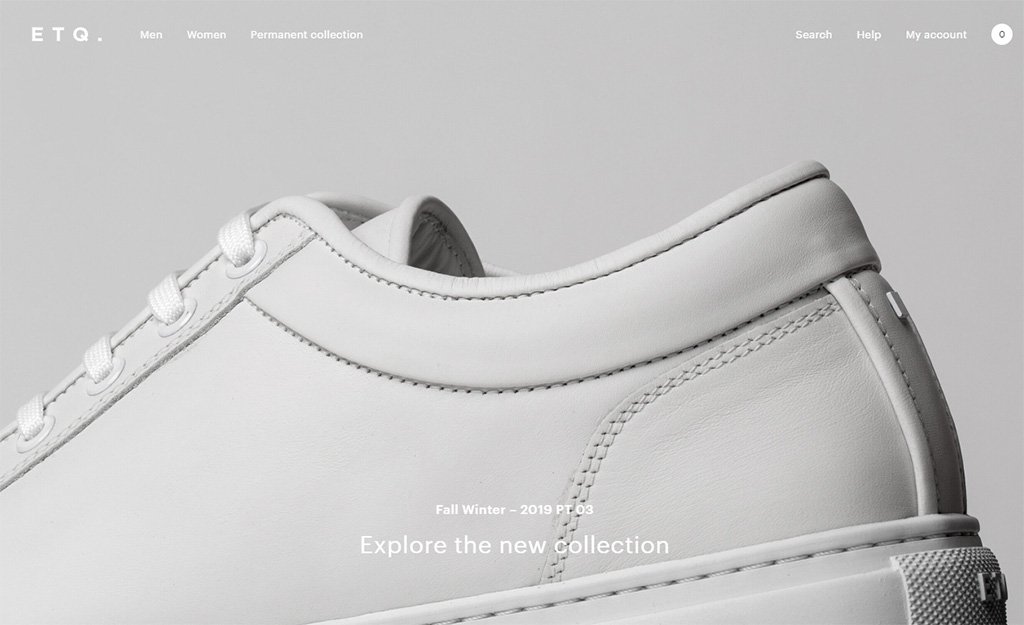
Minimalismo
Il minimalismo è una tendenza ancora attuale. Il “design pulito” consente ai siti Web un caricamento più rapido e un’impressione elegante.
Per concludere molti web designer criticano questi stili ( in particolare i primi 4 ) perchè non garantiscono una buona user experience, cioè non sono facilmente navigabili da tutti, in particolare da chi non ha molta pratica sul web. In realtà queste sono scelte che vengono fatte in base a cosa si vuole comunicare e a chi ci si vuole rivolgere.
Teniamo in ogni caso sempre presente che un sito web deve essere ben visibile nei motori di ricerca e deve soddisfare le esigenze della attività che rappresenta online.
Savino Lattanzio Web Designer
Titolare di Multimediaweb